

Правильный способ писать CSS
U•ᴥ•U
Твиттер @ABatickaya



Каждый человек имеет право на свободу убеждений и на свободное выражение их; это право включает свободу беспрепятственно придерживаться своих убеждений и свободу искать, получать и распространять информацию и идеи любыми средствами и независимо от государственных границ.

ОСИ!


widthinline-sizeheightblock-size+ min/max
.selector {
width: 50%;
min-width: 150px;
max-width: 800px;
height: 50%;
min-height: 150px;
max-height: 800px;
}
→
.selector {
inline-size: 50%;
min-inline-size: 150px;
max-inline-size: 800px;
block-size: 50%;
min-block-size: 150px;
max-block-size: 800px;
}
→
.selector {
inline-size: clamp(150px, 50%, 800px);
block-size: clamp(150px, 50%, 800px);
}
→
.selector {
inline-size: clamp(150px, 50%, 800px);
aspect-ratio: 1/1;
}

padding-top/margin-top |
padding-block-start/margin-block-start |
padding-right/margin-right |
padding-inline-end/margin-inline-end |
padding-bottom/margin-bottom |
padding-block-end/margin-block-end |
padding-left/margin-left |
padding-inline-start/margin-inline-start
|
padding-inline/margin-inline |
|
padding-block/margin-block |
.block {
width: 1200px;
margin: 0 auto;
}
→
.block {
inline-size: 1200px;
margin-inline: auto;
}
border-start-start-raduis |
верхний левый угол |
border-start-end-radius |
верхний правый угол |
border-end-end-radius |
нижний правый угол |
border-end-start-radius |
нижний левый угол |
.element::after {
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
}
→
.block {
content: "";
position: absolute;
inset: 0;
}
vw → vi (viewport inline)
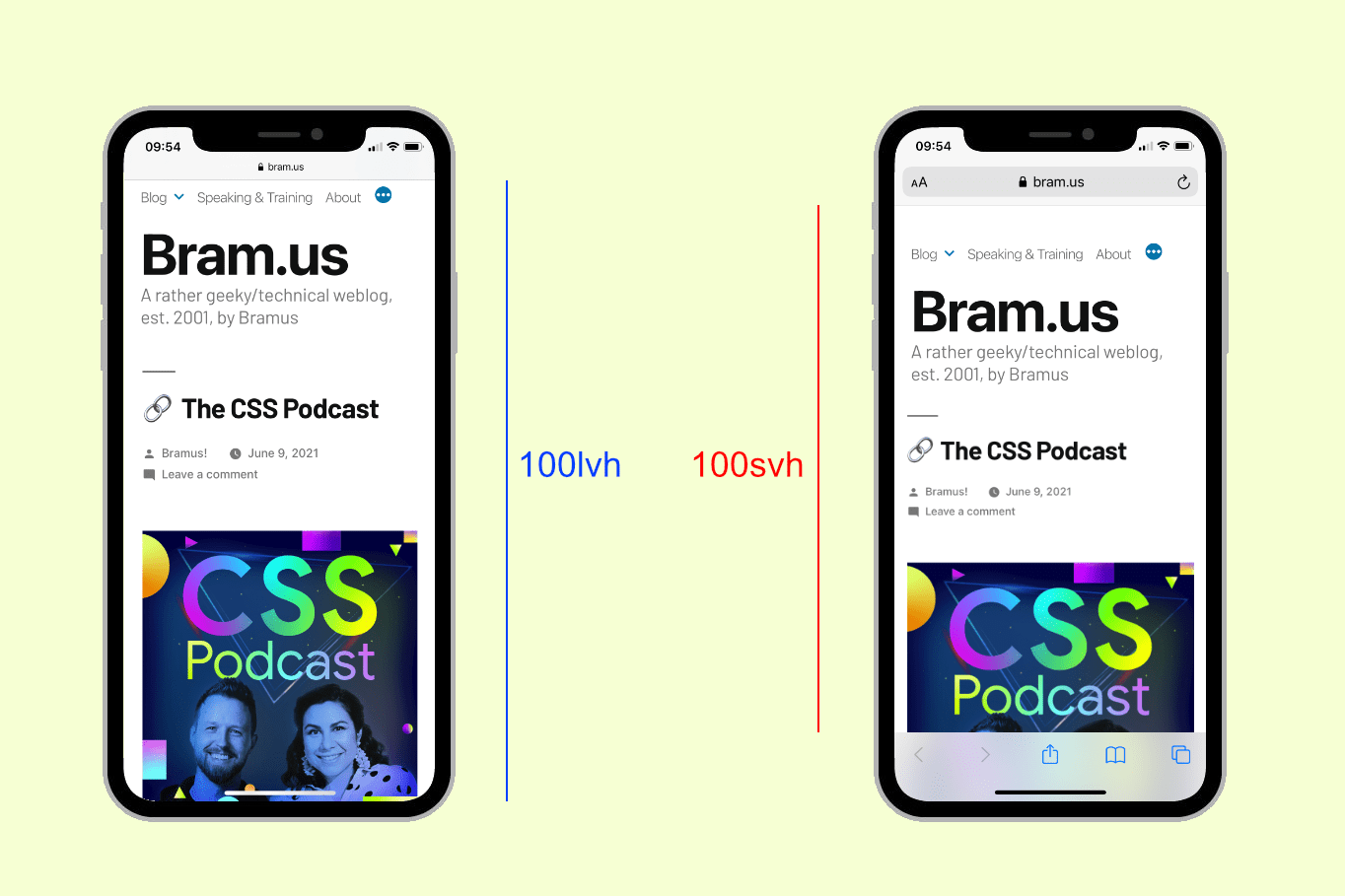
vh → vb (viewport block)
dvb, dvi, dvh, dvw, dvmax, dvmin, lvh, svh, lvw, svw, lvb, svb, lvi, svi…

float, clear → + значения inline-start/inline-end (Поддержка 👎)resize → + значения inline/block (Поддержка 👎)overflow-x/overflow-y → overflow-inline/overflow-block (Поддержка 👎)